Les fondamentaux de la marque
Le logotype, l'icône d'application et le marqueur
Pour unifier vos communications Digiposte et comprendre l’esprit véhiculé par la marque, vous trouverez dans le Guide du territoire les codes de marques, ainsi que des exemples d’application en bureautique, édition, digital et événementiel.
Le logotype
Comme tous les produits et services de La Poste, le logotype Digiposte est sémantique, c’est-à-dire sans symbole et écrit en toutes lettres.
Il est écrit dans l’alphabet propriétaire La Poste et dans un bleu dit « digital », particulièrement visible sur les écrans de smartphones. Ce bleu caractérise désormais les services digitaux proposés par La Poste.
- Usage digital : R0 V0 B255 – Hexadécimal #0000FF
- Usage imprimé : C 93 M 74 J 0 N 0 – Hexadécimal #2B4C9B
Pour préserver sa lisibilité, le logotype ne doit pas mesurer moins de 10 mm/ 65px.

L'icône d'application
Comme toutes les icônes d’application de La Poste, celle de Digiposte se compose de 3 éléments :
- Un carré aux coins arrondis, en jaune identitaire La Poste
- Le marqueur « D » en bleu dit « digital » (un bleu particulièrement visible sur les écrans de smartphone)
- Usage digital : R0 V0 B255 – Hexadécimal #0000FF
- Usage imprimé : C 93 M 74 J 0 N 0 – Hexadécimal #2B4C9B
- L’oiseau La Poste centré en pied et dans son bleu identitaire (R0 V61 B165)
Lorsque l'icône de l'application est placée sur fond jaune, une version de l'icône avec un filet blanc doit être utilisée, sans ombré. L'épaisseur de ce filet mesure 1/4 de l'ouverture du D.
Pour préserver sa lisibilité, l’icône d’application ne doit pas mesurer moins de 10 mm / 60 px.
![]()
Le marqueur
Le marqueur est constitué du D de Digiposte avec le P de La Poste entre contre-forme à l’intérieur de celui-ci. Sa couleur principale est le bleu digital.
- Usage digital : R0 V0 B255 – Hexadécimal #0000FF
- Usage imprimé : C 93 M 74 J 0 N 0 – Hexadécimal #2B4C9B
Quel que soit le support, le marqueur ne doit pas mesurer moins de 2 mm / 10 px afin de préserver sa lisibilité.
Sur fond jaune, le marqueur peut être dans sa couleur principale ou en réserve.
Le marqueur est un code graphique et non un symbole qui peut être utilisé en lieu et place du logotype. Il ne peut apparaître sur une communication sans que le logotype ne soit également visible sur celle-ci.

Emploi de chacun
Le logotype signe les prises de paroles de la marque Digiposte. Le logotype signe un discours, un texte.
Le marqueur signale visuellement l’appartenance : il est plus utilisé en code graphique (marquage d’objet, en estampille pour des visuels, en association avec système graphique La Poste, etc.). Il est recommandé d’associer le marqueur au logotype pour plus de clarté.
L’icône de l’application représente l’application mobile du service Digiposte. Elle est principalement utilisée pour communiquer sur le produit applicatif. Logotype et icône ne doivent pas être confondus, ni employés l’un à la place de l’autre.

Le style iconographique
À l'instar des visuels de la marque La Poste, Digiposte met en avant des prises de vues simples, avec un cadrage qui combine des plans resserrés et des plans de plain-pied.
La couleur jaune La Poste est utilisée sur l’ensemble des visuels, par touche, de manière immersive ou comme révélateur.

Les incontournables du style graphique
Pour unifier vos communications Digiposte et comprendre l’esprit véhiculé par la marque, vous trouverez dans le Guide du territoire les codes de marques, ainsi que des exemples d’application en bureautique, édition, digital et événementiel.
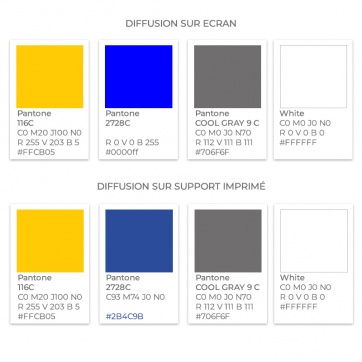
La gamme colorimétrique
Les couleurs identitaires sont le jaune, le bleu, le gris et le blanc.
- Usage digital du bleu : R0 V0 B255 – Hexadécimal #0000FF
- Usage imprimé du bleu : C 93 M 74 J 0 N 0 – Hexadécimal #2B4C9B
Le jaune est la couleur majoritaire, il est utilisé de façon prépondérante sur l’ensemble des supports de communication.
Dans les déclaratifs de marque, les titres sont écrits dans l’encrier des couleurs identitaires : jaune, blanc, gris ou bleu selon les besoins de contraste, de lisibilité et de rythme dans la mise en page.

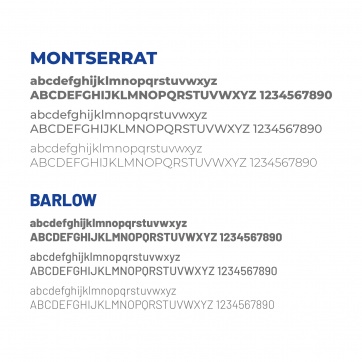
Les typographies
Les typographies d’accompagnement sont les Google fonts : Montserrat et Barlow.
Elles permettent une utilisation transversale sur tous les supports de communication : print, digitaux et bureautique.
En édition, digital et événementiel, les titres sont en Montserrat et les textes courants en Barlow.
En signalétique, les textes sont en Barlow. Pour la bureautique, on utilisera la Montserrat.
Pour les supports digitaux (e-mailings, e-invitations, e-newsletters) et afin de garantir une bonne lisibilité, une typographie de substitution pourra être recommandée dans code HTML : l’Arial installée sur l’ordinateur de l’internaute.
Le jaune ou le blanc en réserve sont à privilégier dans les grands titres.

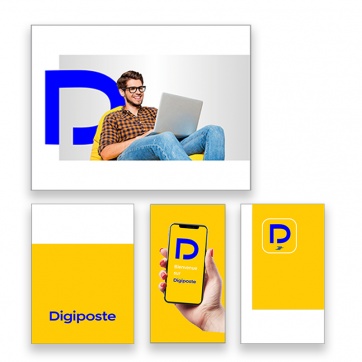
Le système graphique
Le système graphique se compose d’un aplat jaune ou d'un visuel pouvant accueillir le logotype, le marqueur ou bien l’icône d’application.
L’aplat jaune peut être traité en cartouche, en bandeau ou en fond 100%. Il n’y a pas d’impératif quant à la hauteur et au positionnement du bandeau ou du cartouche.
L’ensemble des messages de communication, les titres, les accroches et les logotypes des produits font également partie du système graphique.

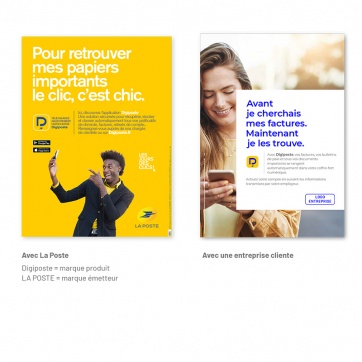
L'endossement
Digiposte peut être endossé avec La Poste ou avec une entreprise cliente.
Dans une communication dont l’émetteur est La Poste, le logotype de la marque émettrice est en signature, en pied, à droite.
Dans une communication dont l’émetteur est une entreprise cliente, c’est le logotype de celle-ci qui signe la communication.

Logotype (1)

